How to implement a photo gallery
For the purposes of this article, a photo gallery is considered to be a page where links on the page are used to control which image is displayed, so clicking on a link changes one of the images without moving to a new page.
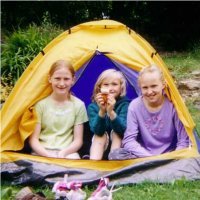
The following example shows a picture of my eldest daughter Emily and lets you select from a limited range of other pictures of her:

|
|
|
Emily on a day out
|
So, how does this all work?
It is all built upon the logic for dynamically loading (or changing) file components at run time using JavaScript. For general background information on the techniques used in this article see "How to dynamically load any file component".
To achieve this effect four things are required:
- An image placeholder - this is the image that is to be updated.
- A text placeholder - for the caption that changes along with the image.
- JavaScript to run the gallery.
- A list of links to define what you want to display.
An image placeholder
This is a standard HTML image and is the image displayed before the page is first loaded. The only things to bare in mind are the height and width of the image must be pre-set and that the image must be given a unique id. As an example, this page uses the following HTML for its image:
<img border="1" src="emily01.jpg" id="EmilyGallery" width="201" height="201">
A text placeholder
A text placeholder is only required if you want to have a caption that changes with your image. The example illustrated here uses a caption, and if you do not require a caption then you can simply cut out that logic from the JavaScript given below.
The logic here uses a DIV tag to specify the location of the text placeholder and this should be primed with the caption or description appropriate to the initial image.
This page uses the following HTML to define a text placeholder:
<div id=EmilyGalleryCaption>Emily on a day out</div>
JavaScript to run the gallery
This page uses the following JavaScript, which you are free to copy:
<script type="text/javascript">
// Gallery script.
// With image cross fade effect for those browsers that support it.
// Script copyright (C) 2004 www.cryer.co.uk.
// Script is free to use provided this copyright header is included.
function LoadGallery(pictureName,imageFile,titleCaption,captionText)
{
var picture = document.getElementById(pictureName);
if (picture.filters)
{
picture.style.filter="blendTrans(duration=1)";
picture.filters.blendTrans.Apply();
}
picture.src = imageFile;
if (picture.filters)
{
picture.filters.blendTrans.Play();
}
document.getElementById(titleCaption).innerHTML=captionText;
}
</script>
If this script were to be used in a number of pages then it might be best included in a separate script file instead of being embedded directly in a web page.
The above JavaScript function takes advantage of the cross fade effect that Internet Explorer uses. It degrades gracefully on other browsers (i.e. it works without needing to be changed, you just will not get the cross fade effect).
If you are targeting Internet Explorer or you do not like the fade effect then you could remove the code required for the fade effect and the above JavaScript would then reduce down to:
<script type="text/javascript">
// Gallery script.
// With image cross fade effect for those browsers that support it.
// Script copyright (C) 2004-08 www.cryer.co.uk.
// Script is free to use provided this copyright header is included.
function LoadGallery(pictureName,imageFile,titleCaption,captionText)
{
document.getElementById(pictureName).src = imageFile;
document.getElementById(titleCaption).innerHTML=captionText;
}
</script>
The parameters to this LoadGallery function are:
- pictureName
- The name of the image place-holder. See "An image placeholder" above.
- imageFile
- The name of the image file to be displayed.
- titleCaption
- The text placeholder to update with the new caption. See "A text placeholder" above.
- captionText
- The new text to display for the caption.
A list of links to define what you want to display
To complete the gallery, you need to decide what links you wish to place on your page and what images and text you wish them to load.
Loading a fresh image and caption is made by calling the above JavaScript LoadGallery function:
LoadGallery('EmilyGallery', 'emily04.jpg', 'EmilyGalleryCaption', 'Emily camping')
and this needs to be called from the onclick handler for each
link, for example the HTML used to define the first link above is:
<a href="#_self" onclick="LoadGallery('EmilyGallery', 'emily04.jpg', 'EmilyGalleryCaption', 'Emily camping')">Emily camping</a>
Note:
- This needs to be done for each link that you want to load a new picture.
- Because the name of the image and text placeholders is passed in to the call to LoadGallery, there is nothing to stop you from having more than one gallery on a page.
Other ideas
This article gives the framework for a picture gallery. There are many ways in which it could be extended, for example:
- Buttons instead of links (this is a style decision really)
- Thumbnail images instead of links - actually this is really a minor refinement because it simply involves using a thumbnail image where the link text would normally go. For example:
- Include a link with the caption, for example:
The
above example makes use of the fact that it is the html of the link which is
being updated - it is simply updating the html with a new caption which
includes the html for a link.
The first of the two links is represented by the following HTML:
<a href="#_self" onclick="LoadGallery('EmilyGallery3', 'emily01.jpg', 'EmilyGalleryCaption3', '<a href=\'emily01.jpg\'> Emily on a day out</a>')"> Emily on a day out</a>The important point to note is that to embed a quote inside a string be sure to escape it - this simply means include a back slash ('\') before the quote. The backslash (or escaping to give it the correct name) tells the browser that the following quote is to be included as part of the string and does not indicate the end of the current string.
The two links above set the link in the caption to the full image. You would probably want this to open a new page.